アフィリエイトのHP(ホームページ)に大切なレスポンシブデザインとは?

アフィリエイトのHPを運営するうえで、知っておかなければならないことの1つにレスポンシブデザインがあります。
アフィリエイトでHPを作成しWebサイトを運営したい場合には、レスポンシブデザインを利用し、どのデバイスでも快適にサイト内の記事を表示させる必要があるためです。
アフィリエイトの収益にも直結するレスポンシブデザインの知識をご紹介します。
レスポンシブデザインとは
レスポンシブデザインとは、パソコン・スマートフォン・タブレット、それぞれのデバイスに対応してWebサイトを表示することです。
レスポンシブデザインに対応していないWebサイトの場合、サイトの表示そのものはどのデバイスでもできますが、使用するデバイスによって見づらかったり、レイアウトが崩れたりすることがあります。
レスポンシブデザインの場合、デバイスごとにレイアウトや表示を変えるコードがサイト内に組み込まれるため、パソコンにはパソコン用のレイアウトやデザイン、スマートフォンにはスマートフォン用のレイアウトやデザインが表示されるようになります。
こちら(無料)
レスポンシブデザインがアフィリエイトに大切な理由
アフィリエイト用の記事は、主にパソコンで執筆する方が多いと思います。一方、多くのユーザーは、普段の情報収集をスマートフォンで行っています。
スマートフォンは機種によって画面の大きさが異なりますが、レスポンシブデザインによって、デバイスに対応して見やすいように調整されるため、ユーザーの離脱も防げるのです。
離脱率の低下はもとより、スマートフォンユーザーとの親和性が高いジャンルであれば、PC版より収益性が高くなることもあります。
![]() スマートフォンユーザーが多い
スマートフォンユーザーが多い
インターネットが普及しインターネット環境も安定したことから、近年は野外でも快適に動画や画像を見ることができるようになりました。そのため多くのユーザーは、利便性の高いスマートフォンから情報を得ます。
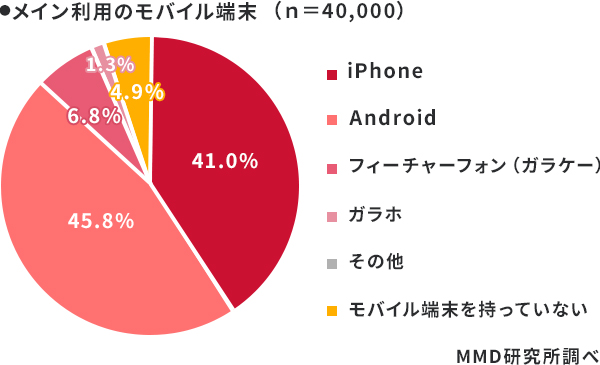
スマートフォンは、小学生から高齢者の方まで、幅広い年齢層が所有しています。2021年3月時点の調査によると、18歳~69歳の男女40,000人のうち86.9%にあたる方がスマートフォンを利用しているという報告もあります。

特に多くのスマートフォンユーザーは、隙間時間をブログ記事やSNSの閲覧、動画視聴に費やす傾向にあります。また、一度スマートフォンを利用しはじめると長い時間インターネットを利用する方も多く、サイトの滞在時間も長くなりやすいのが特徴です。
このようなユーザー特性を考慮すると、サイトの表示もスマートフォンを中心に考える必要があるでしょう。スマートフォンで閲覧したときに見やすいサイトはユーザーの滞在時間も長くなりやすく、アフィリエイト記事も読まれやすくなります。
ブログ記事のレイアウトや画像もスマートフォンに合わせて表示させることが、アフィリエイトで成功するカギになるともいえるのです。
※出典:「2021年3月 通信サービスの利用動向調査」(リンク先:https://mmdlabo.jp/investigation/detail_1941.html)
![]() 収益につながりやすい
収益につながりやすい
先に紹介した通り、スマートフォンを利用するユーザーは多く、その数も年々増加傾向にあります。広い年齢層で、SNSが普及し家庭や学校、職場でもコミュニケーションツールとして欠かせなくなっています。
多くのユーザーは、ブログ記事もスマートフォンで閲覧する方が多いことから、スマートフォンで見やすいWebサイトやブログ記事のほうがアクセス数を伸ばしやすい傾向にあります。
スマートフォンユーザーが閲覧しやすいWebサイトはアクセスが集まるため、検索順位が上がりやすく、その結果収益につながりやすくなります。
たとえば、電子書籍や音楽サービスといったジャンルはスマートフォンユーザーの利用率が高いこともあり、スマートフォン向けに広告を出している方も多いのではないでしょうか。そのような場合は、スマートフォンでの表示が見やすいことで、収益性が高くなるでしょう。
このように、アフィリエイトのHPを作りたい場合には、スマートフォンユーザーの視点を考えてデザイン設計をする必要があるのです。
こちら(無料)
レスポンシブデザインにする方法

多種多様なデバイスで快適にブログ記事を表示させるためには、レスポンシブデザインを導入する必要があります。レスポンシブデザインにより、画像やレイアウトを各デバイスに最適なものへ自動的に切り替えて表示されるようになります。
ここでは、レスポンシブデザインの導入に必要なものとその方法を説明します。
Webサイトをレスポンシブデザインにするには、CSSの編集スキルが必要です。それ以外にも、HTMLを理解しておくことが求められます。
CSSとは、さまざまなデバイスにWebサイトやブログ記事を表示させるためのシステムデザインです。たとえば、パソコンでは2カラム、スマホでは1カラムというように、デバイスごとにレイアウトを変えるためにそれぞれのCSSを用意します。
それ以外にも、タブレット用のCSSを用意する必要もあり、デバイス全体を網羅するには、複数のCSSを用意する必要があるのです。アフィリエイトのブログ記事では、広告バナーを設置することがありますが、広告デザインもデバイスによって変えることも忘れてはいけません。
「インターネットのことはよくわからない」「CSS編集スキルって何?」という方が、レスポンシブデザインにする場合は、どうしたらよいのでしょうか。プロに依頼する方法もありますが、それよりももっと簡単な方法があります。
![]() CSSやHTMLの記述ができなくても大丈夫!
CSSやHTMLの記述ができなくても大丈夫!
多くのアフィリエイターは、プログラミングを学んでいなくてもアフィリエイトのHPを運営し、ブログ記事を投稿しています。
CSSやHTMLの記述ができなければ、レスポンシブデザインにすることができないと思っている方はご安心ください。独自サイト用のCMSのテーマでレスポンシブデザインを利用すれば、多くの場合CSSやHTMLの記述が自動的に設定されるので、自身でCSSやHTMLの記述が不要となります。
独自サイトを制作するためのCMSには、あらかじめレスポンシブ対応しているテーマがあります。そのため、通常のブログと同じように文章を入力するだけで、閲覧するデバイスに応じてサイトを表示してくれます。
ただし、もし表示の不具合やサイトに何らかのエラーが起きた際は、CSSやHTMLといった知識があると便利なので、機会があれば学んでおくのもいいでしょう。
こちら(無料)
レスポンシブデザインの注意点
ここまで、レスポンシブデザインを利用することの利点を紹介しましたが、注意点もあります。
・ファイル容量が大きいと表示速度が遅くなる場合がある
・文字化けや画像が表示されないことがある
・スマートフォンでの閲覧時に表示崩れが起きることがある
せっかくレスポンシブデザインを利用しても、上記のようなトラブルが起きるのであれば、スマートフォンユーザーを不快にさせ、サイトから離脱される恐れもあります。上記のトラブル内容を理解し、ブログ記事制作に活かすようにしましょう。
![]() ファイル容量が大きいと表示速度が遅くなる
ファイル容量が大きいと表示速度が遅くなる
パソコンでブログ記事を執筆する際、意外にも気づかない方が多いのがファイル容量です。
CSSやHTMLコード、画像などのファイルが大きい場合にスマートフォンで表示させようとすると、読み込みに時間がかかり表示速度が遅くなることがあります。
特にスマートフォンとパソコンの両方に同じHTMLを配信するため、スマートフォンには不要なファイルまで読み込んでしまうことで起こるトラブルです。
スマートフォンなどの端末は、パソコンに比べて回線速度が遅く、表示に時間がかかります。表示速度の遅延はユーザーの離脱率に直結するため、画像データの圧縮や不要なプラグインの削除などの対処を行いましょう。
![]() 文字化けや画像が表示されないことがある
文字化けや画像が表示されないことがある
レスポンシブデザインにすることで、文字化けや画像が表示されないことがあります。
文字化けや画像が表示されない事態を防ぐには、ブログ記事を制作し投稿する前にデベロッパーツールを利用して表示内容を確認しましょう。
デベロッパーツールは、スマートフォンやタブレットでの表示をリアルタイムで確認できます。見込みユーザーがメインで使っているデバイスでどう表示されるか、必ずチェックしましょう。
![]() スマートフォンでの閲覧時に表示崩れが起きることがある
スマートフォンでの閲覧時に表示崩れが起きることがある
パソコンで見た際の見栄えしか考慮していなかった場合、スマートフォンで見ると表示崩れを起こしていることがあります。
レイアウトが崩れ正常に表示されない原因は、主に以下の通りです。
・CSSがうまく読み込めない
・HTMLファイルやCSSの記述ミス
・画像サイズのミス
「CSSがうまく読み込めない」「HTMLファイルやCSSの記述ミス」については、デベロッパーツールを使用するとエラーの内容と場所が表示されます。スペルミス、全角スペースの使用などが見つかると思いますので、確認してみましょう。
スマートフォンで撮影した画像は4,000px以上のものがありますが、ブログに最適といわれている画像サイズは800pxです。画像サイズがあまりにも大きい場合には、リサイズするようにしましょう。
独自サイト用CMSを利用して記事を執筆している場合には、自動で画像軽量化してくれるプラグイン(機能拡張するソフトウェア)を採用すると便利です。
こちら(無料)
まとめ

レスポンシブデザインの導入によりスマートフォンからでもブログ記事が閲覧しやすくなると、サイトへのアクセス数が伸び、収益につながりやすくなります。
また、アフィリエイトはSNSを活用することで集客の幅が広がります。レスポンシブデザインを導入すれば、SNSからの記事紹介がスムーズになるため、拡散される可能性も大いに期待できます。
SNSも活用してアフィリエイトを行いたい方は、ドコモアフィリエイトもご検討ください。ドコモアフィリエイトであれば、SNSアフィリエイトにも対応しているため、アフィリエイトの選択肢が広がるでしょう。
こちら(無料)










